The privacy center
The Fides Privacy Center is a configurable webpage where users can request to access, update, or delete their data or update their consent preferences.
Deploy the privacy center
The Privacy Center is provided in a standalone Docker image called ethyca/fides-privacy-center.
To deploy this image, run the following command:
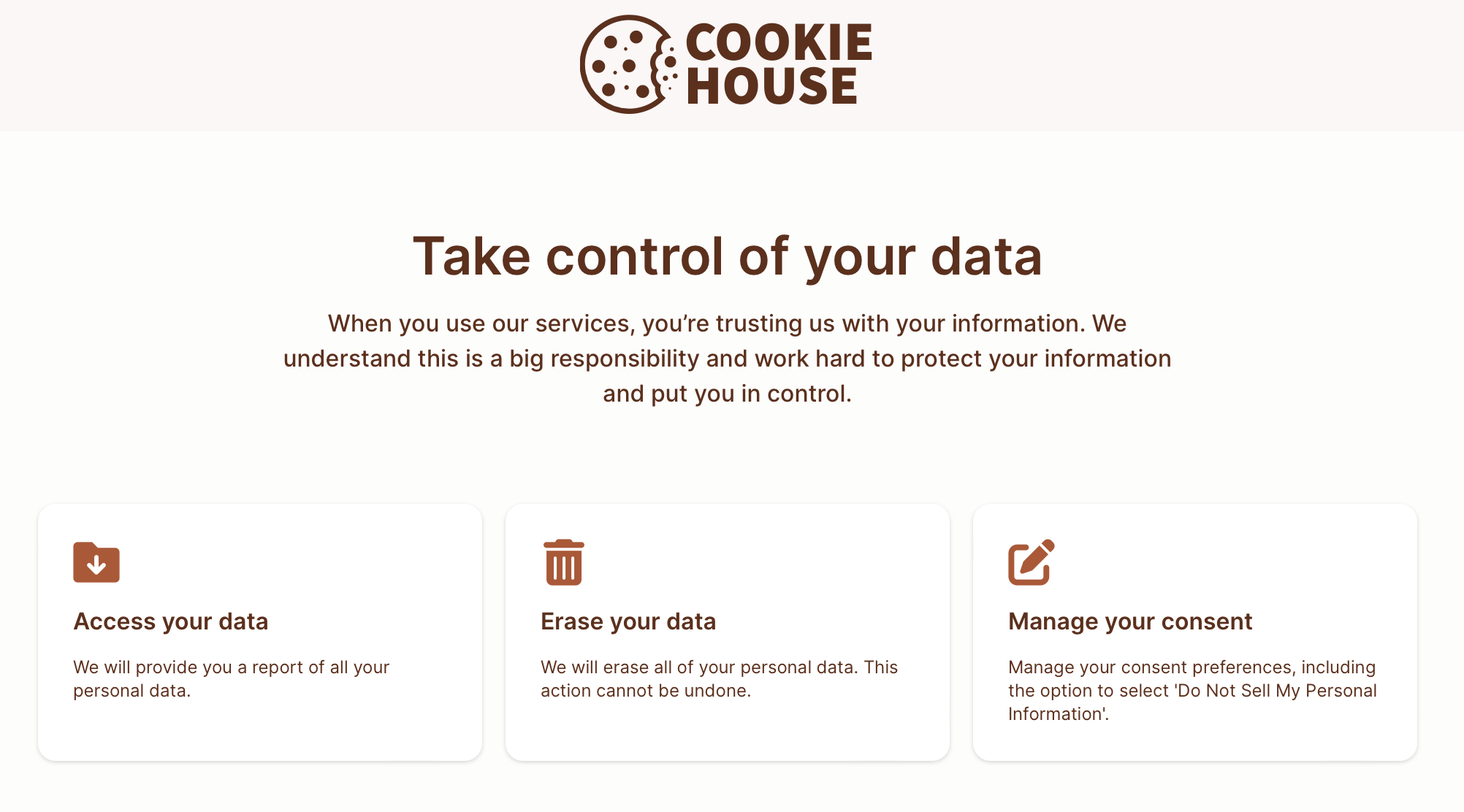
docker pull ethyca/fides-privacy-centerThe default privacy center will look something like the sample privacy center shown below:

Configure the privacy center
The Fides Privacy Center's text and actions are managed by a config.json file, which is located in your project's /clients/app/config directory.
Within this configuration file, you may:
- Configure which privacy request options appear
- Configure which consent options appear
- Configure the appearance of the privacy center
Configure privacy request options
The list of available privacy request functions is controlled by the Actions section of the configuration file. Within this section, privacy functions may be defined using the following fields:
| Field | Description |
|---|---|
title | Title for the tile displayed on the site that describes the function being performed. |
description | A user-friendly description for each privacy request option. |
icon_path | Specify a URL to a public icon to override the default icon displayed. |
policy_key | A key that refers to the policy that will be used. |
identity_inputs | The list of personally identifiable information gathered to perform consent and whether or not it is required. (See: Custom identities) |
custom_privacy_request_fields | A list of additional metadata that can be provided by the user that is included in the request. (See: Custom request fields) |
Example: access request
This is an example of an Access function that requires the Data Subject to enter their email address and executes the default_access_policy when submitted returning the access package to the specified email address.
"actions": [
{
"title": "Access your data",
"description": "We will email you a report of the data related to your account.",
"icon_path": "/download.svg",
"policy_key": "default_access_policy",
"identity_inputs": {
"name": "optional",
"email": "required",
"phone": "optional"
}
}
]Configure consent options
The list of consent notices displayed to the user and their options are controlled by the Consent section of the configuration file. Within this section, consent options may be defined for the privacy center page and for the resulting consent options page.
For the privacy center page
These fields define how the consent tile will appear in the Privacy Center:
| Field | Description |
|---|---|
includeConsent | Whether or not to include a consent tile in the privacy center |
title | Title for the consent tile that describes. |
description | A user-friendly description for the tile. |
description_subtext | Additional, optional text you can display on the consent request modal, after the button has been clicked. |
icon_path | Specify a URL to a public icon to override the default icon displayed. |
identity_inputs | The list of personally identifiable information gathered to perform consent and whether or not it is required. (See: Custom identities) |
custom_privacy_request_fields | A list of additional metadata that can be provided by the user that is included in the request. (See: Custom request fields) |
For the consent options page
These fields define how consent options page will appear:
| Field | Description |
|---|---|
title | Title for the consent options page. |
description | A user-friendly description for the consent options page. |
description_subtext | Any additional paragraphs of text to display on the consent options page. |
policy_key | A key that refers to the policy that will be used for this action. |
consentOptions | A list of consent notices that should appear on the page. |
For each consent option
These fields define how each consent option will appear:
| Field | Description |
|---|---|
fidesDataUseKey | The FidesLang (opens in a new tab) data use that is linked to this consent option. |
name & description | User-friendly information about the consent option. |
url | The URL where a user can view the consent notice. |
default | If this consent preference is enabled (true) or disabled (false) by default. |
highlight | Set whether or not this consent preference is highlighted. |
cookieKeys | The data use that is represented within the preference cookie stored on the user's browser. |
executable | Whether the user's consent choice should be propagated to connected third party integrations. |
Example: opt-out consent
This is an example of a consent configuration that creates a tile in the Privacy Center and consent options page that allows users to Opt Out of Data Sales, Sharing, and
"includeConsent": true,
"consent": {
"button": {
"title": "Manage your consent",
"description": "Manage your consent preferences",
"description_subtext": [
"In order to opt-out of certain consent preferences, we may need to identify your account via your email address. This is optional."
],
"icon_path": "/consent.svg",
"identity_inputs": {
"email": "optional"
}
},
"page": {
"title": "Manage your consent",
"description": "Manage your consent preferences, including the option to select 'Do Not Sell or Share My Personal Information'.",
"description_subtext": [
"When you use our services, you're trusting us with your information. We understand this is a big responsibility and work hard to protect your information and put you in control."
],
"policy_key": "default_consent_policy",
"consentOptions": [
{
"fidesDataUseKey": "marketing.advertising",
"name": "Data Sales and Sharing",
"description": "We may use some of your personal information for behavioral advertising purposes, which may be interpreted as 'Data Sales' or 'Data Sharing' under regulations such as CCPA, CPRA, VCDPA, etc.",
"url": "https://example.com/privacy#data-sales",
"default": {
"value": true,
"globalPrivacyControl": false
},
"highlight": false,
"cookieKeys": [
"data_sales_and_sharing"
],
"executable": false
}
]
}
}Configure appearance
To configure the appearance of your organization's privacy center, you may:
Set custom fields
To configure a custom Title, Description, or Logo, please locate these fields in the config.json file found in your project's /clients/app/config directory and set the values accordingly:
{
"title": "Take control of your data",
"description": "When you use our services, you’re trusting us with your information. We understand this is a big responsibility and work hard to protect your information and put you in control.",
"logo_path": "/logo.svg",
"logo_url": "https://fid.es",
"privacy_policy_url": "https://fid.es/privacy",
"privacy_policy_url_text": "Privacy Policy",
} Configure website appearance
To configure a custom appearance for the website, you may upload a CSS Stylesheet named config.css to the /privacy-center/config directory.
Chakra UI CSS
By default, Fides uses the Chakra UI (opens in a new tab) framework to speed up styling.
Example: customizing heading text CSS
In order to modify the heading text, Chakra has a default chakra-heading class style that is assigned to h1, h2, h3, h4 and so on. To modify this style you can apply to all headings to specify a heading size:
/* Apply changes to all headings of the site */
.chakra-heading {
color: #0000FF; /* Set text color to blue */
font-size: 1.5em; /* Increase font size by 50% */
font-weight: 300; /* Lighten font weight */
}
/* Apply changes only to heading 2 <h2> */
h2.chakra-heading {
color: #0000FF; /* Set text color to blue */
font-size: 1.5em; /* Increase font size by 50% */
font-weight: 300; /* Lighten font weight */
}You can read a helpful list of the styled Chakra properties (opens in a new tab) here.
Configure the Admin UI
The requests submitted via the Admin UI are also configured by a Privacy Center config, which can be found here:
{
"actions": [
{
"policy_key": "default_access_policy",
"title": "Access your data",
"identity_inputs": {
"email": "required"
},
"custom_privacy_request_fields": {
"site_id": {
"label": "Site ID",
"required": false,
"hidden": false
}
}
},
{
"policy_key": "default_erasure_policy",
"title": "Erase your data",
"identity_inputs": {
"email": "required"
}
}
]
}The requests and fields for the request manager can be configured by posting a valid Privacy Center config (as described above) to
PUT /api/v1/plus/privacy-center-config. All the features available for the Privacy Center, such as policies, custom identities, and custom privacy request fields, can be configured for the Admin UI as well.