Email Style Customizations
In order to implement custom styling for email templates, Fides supports forwarding variables directly to an email provider like Mailgun, Sendgrid, or Twilio. In this tutorial, we are going to walk through an example of using Mailgun to style an email.
While each vendor will vary in how they implement it, the same general steps should apply for all.
Creating a Mailgun template
A template describes how styling, such as font choices, should be applied to incoming email content.
To create a template using Mailgun:
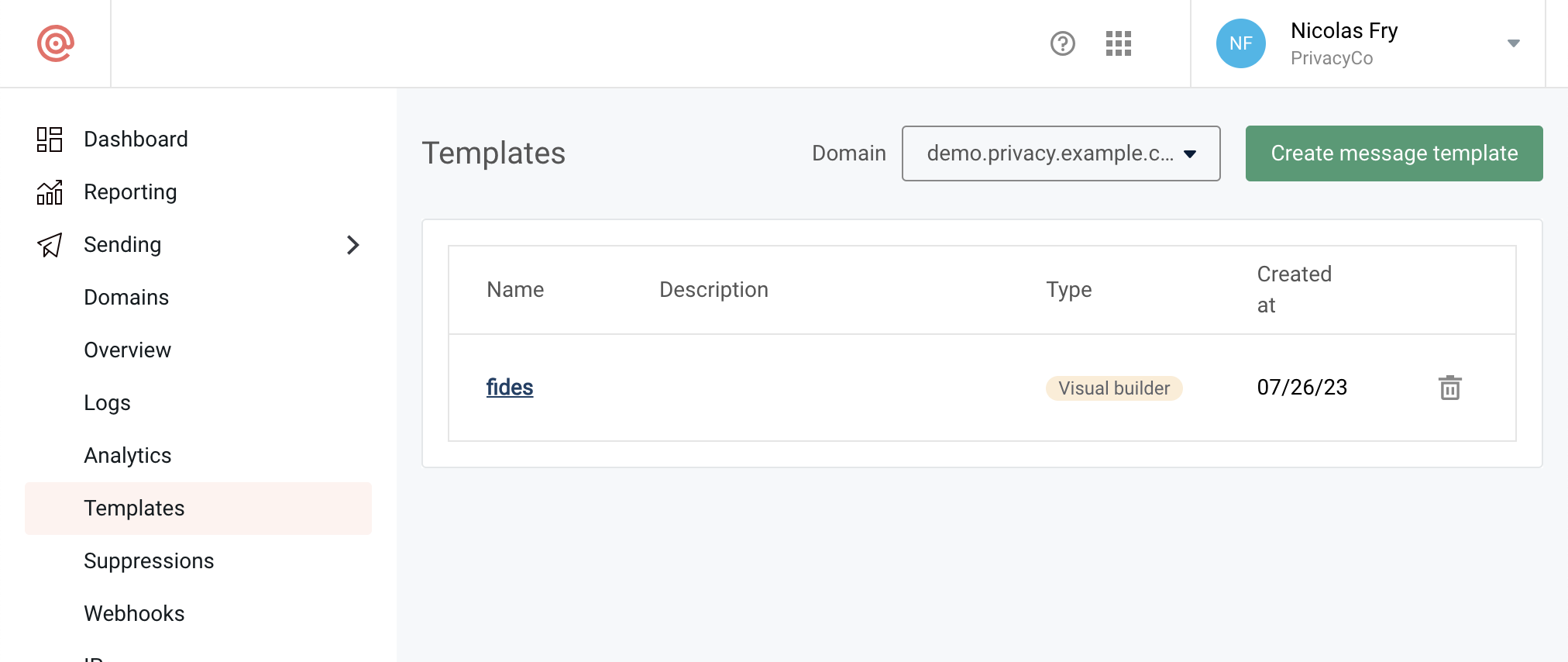
- Click Create message template and name this new template something helpful (ex.
fides) using Mailgun's Visual builder.

-
Modify this email template to match your organization's branding guidelines by following Mailgun's guide to email template building (opens in a new tab).
-
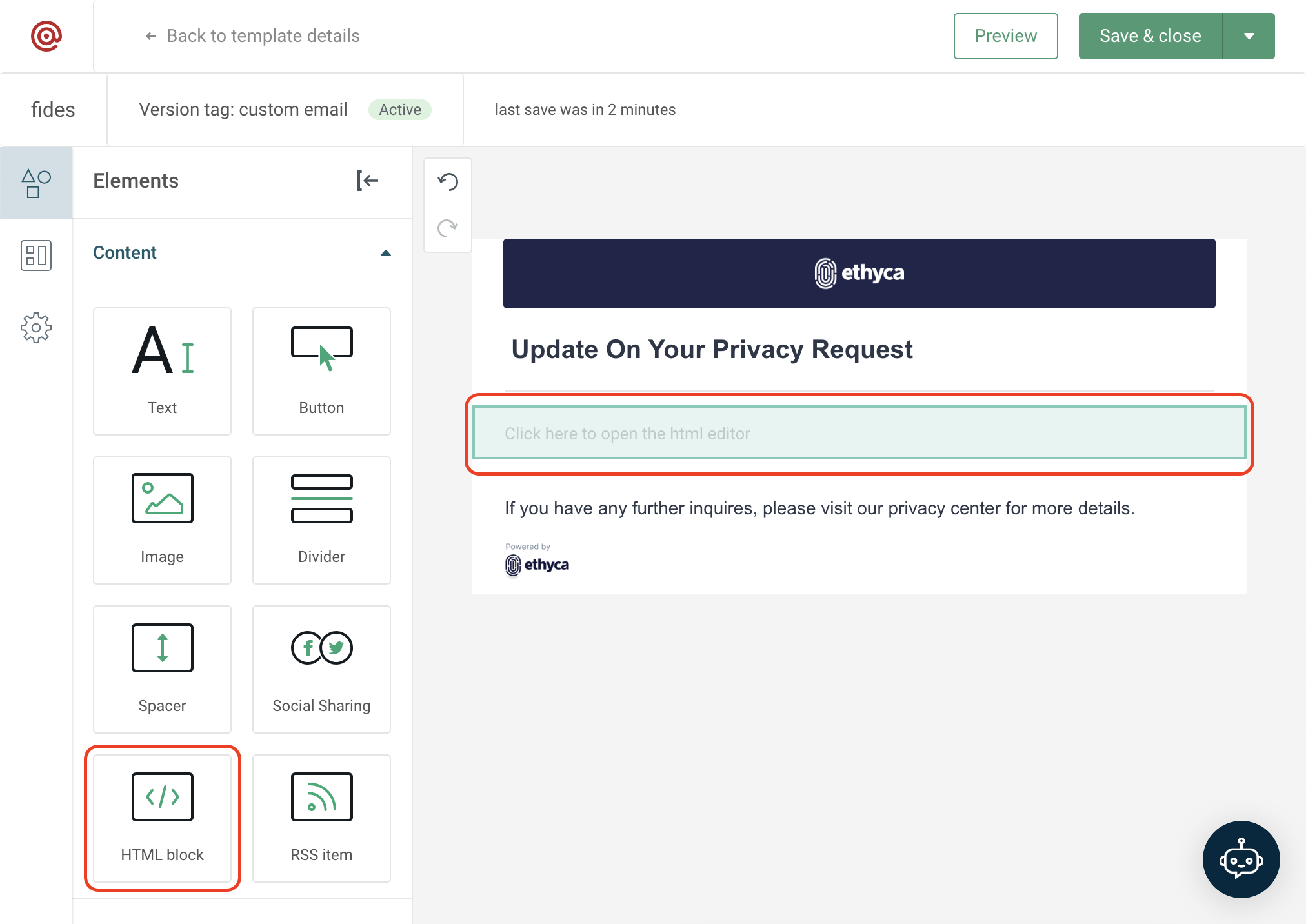
Add an HTML block to the email template and add the following snippet of code, updating the style as needed, to reference the incoming email content from Fides:
<div style="padding-left: 25px;padding-right: 25px;color: #2D3748;font-family: Arial,sans-serif;font-size: 14px;">
{{fides_email_body}}
</div>
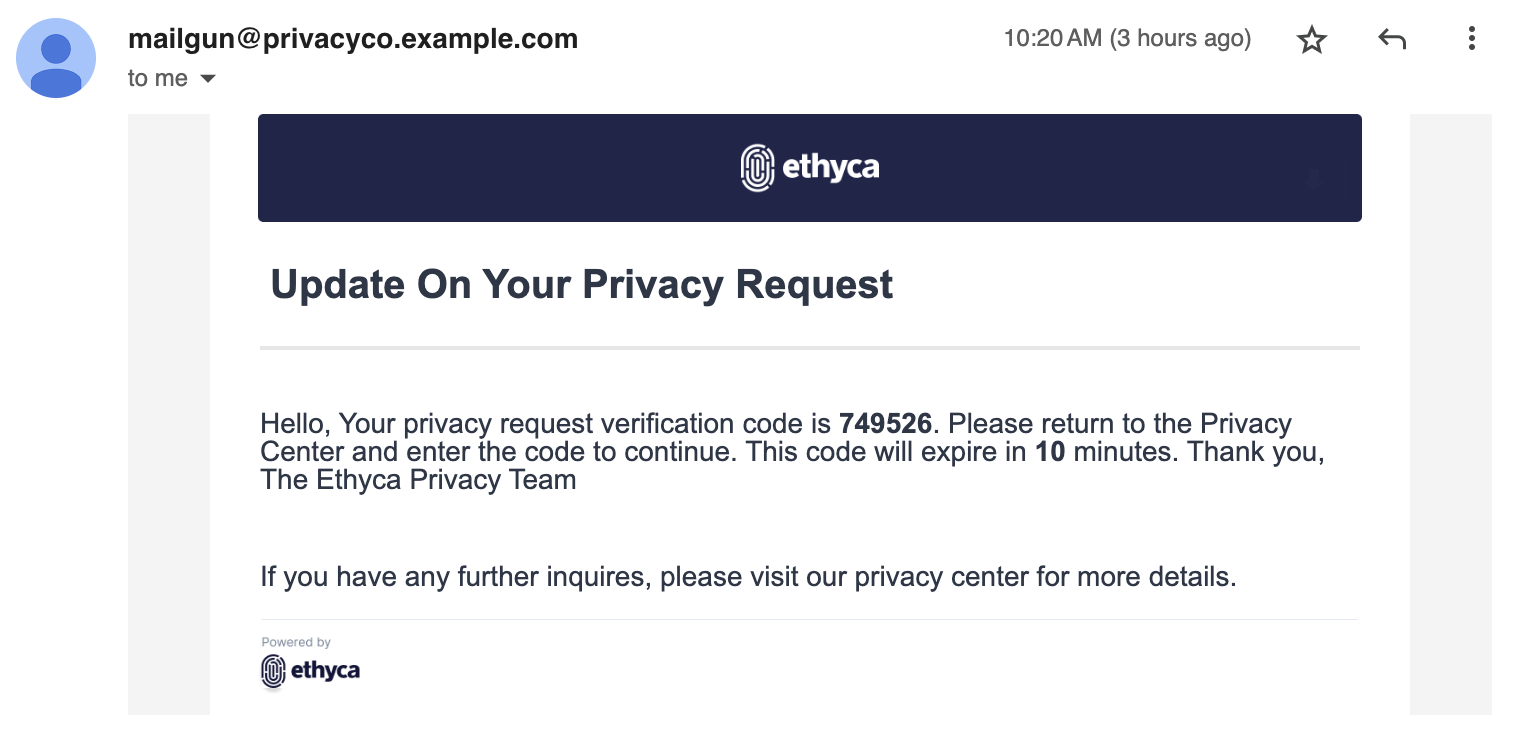
- Test the email template by running a privacy request.